
안녕하세요 ! 이번에는 SvelteKit을 접하게 되어서 포스트를 해볼 예정입니다.
설치 환경
Nodejs
Vscode
(https://code.visualstudio.com/)
설치 환경은 위와 같습니다.
1. 스벨트킷 설치
# 기존 명령어
npm create svelte@latest 프로젝트명
npx sv create 프로젝트명
cd 프로젝트명
npm i현재 svelte가 5로 업데이트 되면서 명령어가 새롭게 변경 되었습니다.
스벨트 ( https://svelte.dev/docs/kit/creating-a-project )
자세한건 해당 공식 문서에서 확인이 가능합니다.
※ 이번 포스트는 제가 설치하는 방법으로 포스트를 진행하겠습니다.

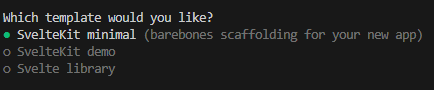
먼저 'npx sv create sveltekit-test' vscode 터미널에서 명령어를 실행하면 위와 같은 선택이 가능합니다.
해당 포스트 SvelteKit minimal로 진행하겠습니다.

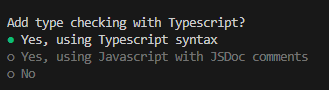
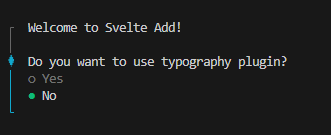
여기서는 No를 선택하겠습니다 ( 사용자의 선택 )

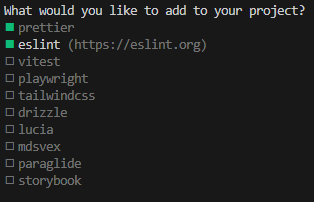
여기서는 위에 2개를 체크 후 SvelteKit 설치는 완료 됩니다 ( 사용자의 선택 )
선택은 Spacebar로 선택이 가능합니다.

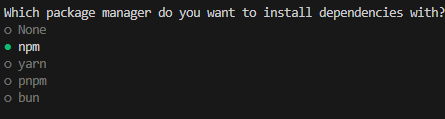
저는 None 을 선택하겠습니다 ( 사용자의 선택 )

위 와 같이 나오면 기본 설정은 완료 입니다.

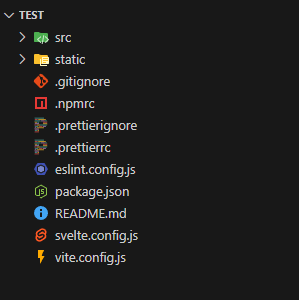
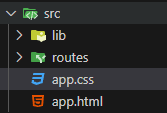
기본 설정이 완료 후 vscode에서 파일 > 폴더 열기를 하여 해당 프로젝트를 선택하면 현재 사진과 같이 나옵니다.
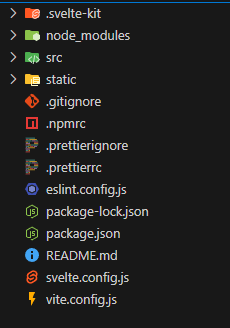
터미널을 열어 아까 설치 못한 npm i 작성하여 node_modules를 설치 완료 해줍니다

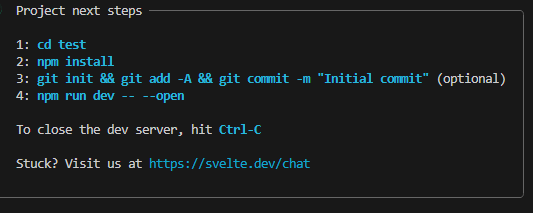
설치가 완료 되면 위 사진과 같이 나옵니다.
SvelteKit 설치가 완료 되었습니다.
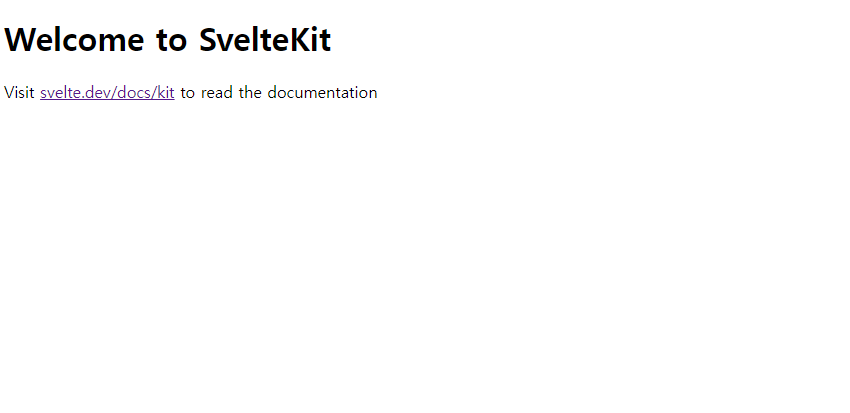
npm run dev을 터미널에 입력하여 확인 해봅니다.

위 와 같이 화면이 나오면 정상적으로 설치가 완료 되었습니다.
2.Flowbite 설치
공식 문서 설치 방법을 따라 설치를 진행 하겠습니다.
Flowbite ( https://flowbite-svelte.com/docs/pages/quickstart )
먼저 기존 켜져 있는 터미널에서 Ctrl + C를 눌려 작업을 끝내시고
npx svelte-add@latest tailwindcss
npm i -D flowbite-svelte flowbite
npm i -D flowbite-svelte-icons ( 옵션 < 필수 설치 X > )위 와 같이 차례대로 설치를 진행 해줍니다.
먼저 tailwindcss 설치를 진행 해줍니다.

해당 명령어를 치면 위 와 같이 설치가 진행되는데 저는 Yes를 선택하고 진행합니다.

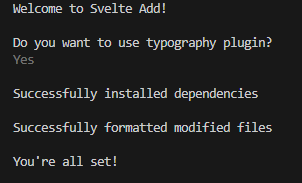
설치가 완료 되면 터미널에 위와 같이 나옵니다.
이후 다음 명령어를 입력을 하여 flowbit도 설치를 진행 해줍니다.
설치가 완료 되면
src > app.css

생성이 됩니다.
해당 css 안에는
@import 'tailwindcss/base';
@import 'tailwindcss/components';
@import 'tailwindcss/utilities';작성이 되어 있으면 됩니다.
이후 flowbite 설정을 위해
/ > tailwind.config.js 파일을 열어 줍니다.

export default {
content: ['./src/**/*.{html,js,svelte,ts}', './node_modules/flowbite-svelte/**/*.{html,js,svelte,ts}'],
plugins: [require('flowbite/plugin')],
darkMode: 'selector',
theme: {
extend: {
colors: {
// flowbite-svelte
primary: {
50: '#FFF5F2',
100: '#FFF1EE',
200: '#FFE4DE',
300: '#FFD5CC',
400: '#FFBCAD',
500: '#FE795D',
600: '#EF562F',
700: '#EB4F27',
800: '#CC4522',
900: '#A5371B'
}
}
}
}
};
기존 내용들을 삭제하고 해당 내용을 붙어 넣기 해줍니다.
그럼 flowbite 설치 및 설정이 완료 되었습니다.
다시 터미널에 npm run dev 명령어를 작성하여

위 와 같은 화면이 보이면 완료 입니다.
자세한 flowbite 사용 방법은 추후 다른 포스트에서 뵙겠습니다
긴 설치 과정을 따라 와주셨어 감사합니다.
